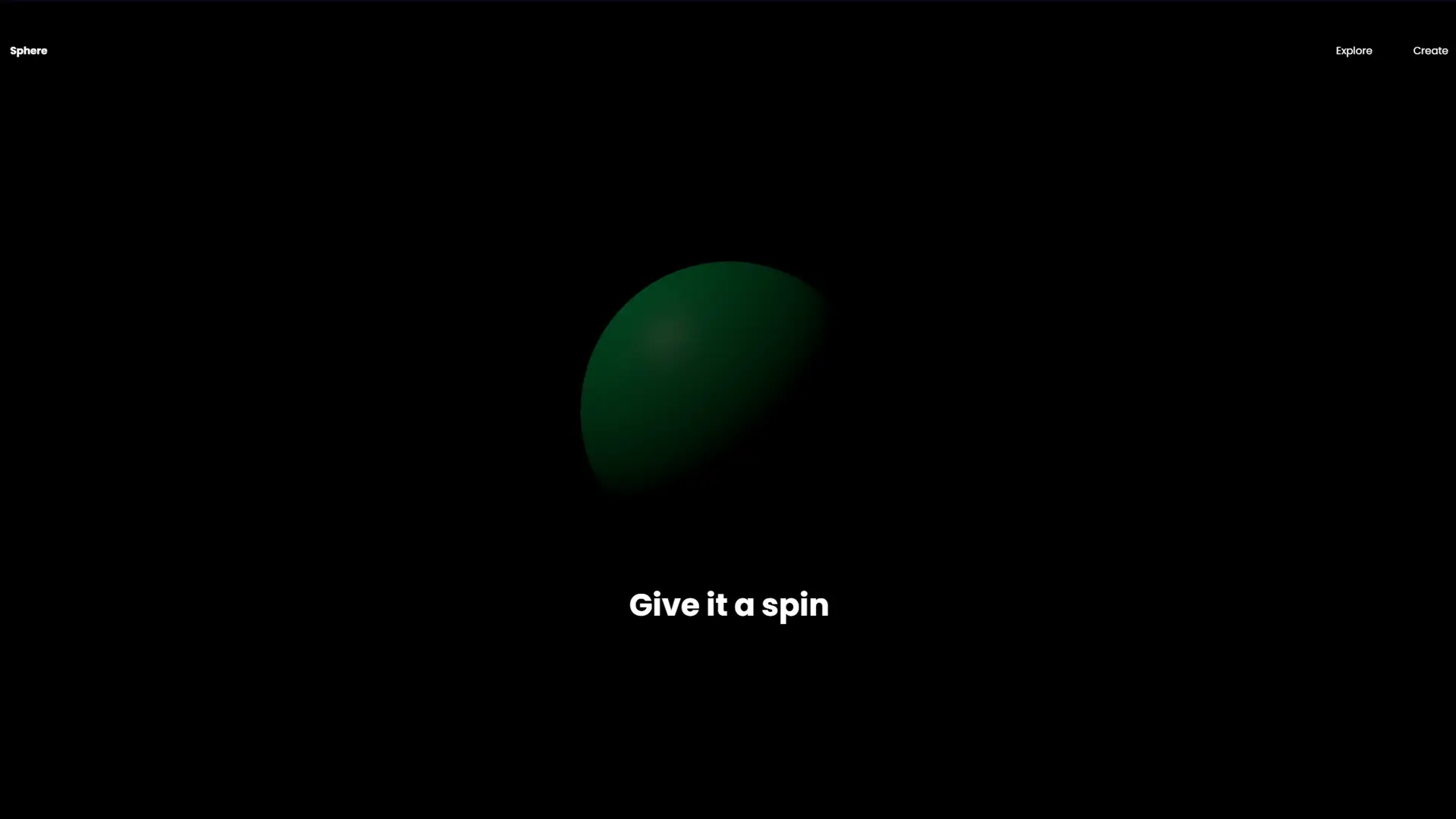
ThreeJs Tuto was created as a personal learning project to dive into 3D web development using Three.js and Vite. The goal was to experiment with 3D model rendering, lighting effects, and animations while familiarizing myself with Vite’s fast build process. This simple yet elegant project showcases a rotating, lit sphere with smooth scroll animations, providing a solid foundation for understanding interactive 3D graphics on the web.
Project Details - Three JS Tuto
A tutorial project built with Vite and Three.js to explore 3D web development, featuring a rotating sphere with dynamic lighting and smooth scroll animations.
Project information

Project Story
Start Date
2 Jun 2024
Client
Self
Role
Developer


Exploration
This project allowed me to explore the fundamentals of Three.js for rendering 3D graphics while using Vite for faster build times. I gained experience in creating smooth animations, dynamic lighting effects, and interactive camera movements. The project served as a hands-on learning tool, enhancing my understanding of WebGL and interactive 3D graphics in a web context.
Github stats
Total star earned
-
Total commits
8
Total PRs
3
Total Issues
-
Total tests
-
Technologies


Language
Javascript - 61.9%
Html - 22.6%
CSS - 15.5%