My portfolio is a reflection of my journey as a web developer, combining technical expertise with a focus on clean, responsive design. Built using Next.js for its powerful server-side rendering and Tailwind CSS for rapid styling, this project highlights the key skills I've honed over the years, from performance optimization to multi-language support using next-intl. The goal is to present my projects and services in a way that is both visually appealing and technically robust, giving visitors a seamless and engaging experience.
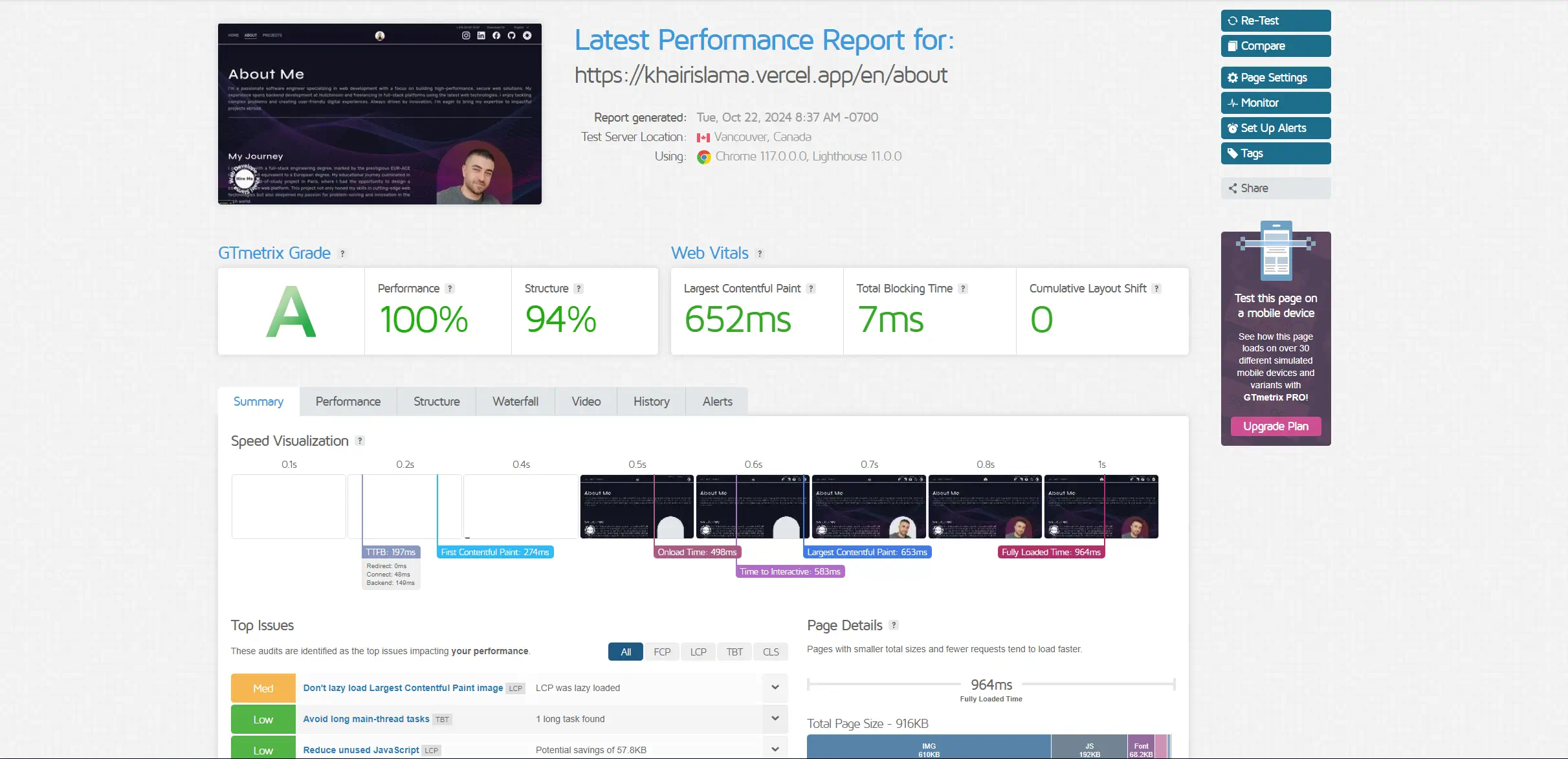
One of the core aspects of this portfolio is its responsiveness and adaptability across various devices, ensuring that the design looks sharp and navigable on both mobile and desktop platforms. By implementing Next.js' built-in SEO capabilities and best practices, I've ensured that the site is optimized for search engines, contributing to visibility and discoverability. Animations and interactive elements like tooltip previews add a layer of interactivity that reflects my modern approach to web design.
The portfolio also serves as a platform for potential employers, clients, and collaborators to get a sense of my capabilities. Whether it's backend work, front-end animations, or full-stack projects, this portfolio encapsulates my growth as a developer and my dedication to delivering high-performance, aesthetically pleasing solutions