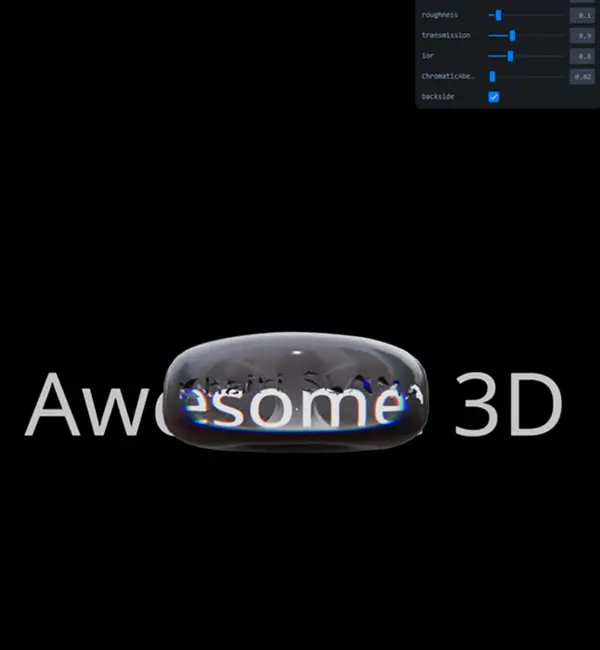
Phoenix Garage was created as a tutorial project to explore 3D web development using pre-built Blender models and Three.js. The goal was to experiment with 3D rendering, interactive animations, and custom object creation, such as a floating glass object in front of text. This project provided an opportunity to deepen my skills in 3D rendering, manipulating lighting, and creating visually engaging scenes directly in the browser using cutting-edge web technologies.
Project Details - Phoenix Garage
Phoenix Garage is an experimental 3D web project featuring interactive car and motorcycle models, along with hidden surprises, using Next.js and Three.js for immersive experiences.
Project information

Project Story
Start Date
2 Jun 2024
Client
Self
Role
Developer


Exploration
In Phoenix Garage, I pushed my understanding of 3D rendering in web applications by experimenting with Blender model integration and Three.js. I successfully created interactive animations, dynamic lighting setups, and a custom glass object that floats in front of text. The hidden Easter eggs, like the dragon and phoenix models, added an extra layer of discovery for users. This project allowed me to experiment with advanced rendering techniques and implement a visually captivating showcase of 3D models and animations.
Github stats
Total star earned
2
Total commits
20
Total PRs
7
Total Issues
-
Total tests
-
Technologies


Language
Typescript - 90.5%
CSS - 6.9%
Javascript - 2.6%